Day 86: the initial-letter property
posted on
It’s time to get me up to speed with modern CSS. There’s so much new in CSS that I know too little about. To change that I’ve started #100DaysOfMoreOrLessModernCSS. Why more or less modern CSS? Because some topics will be about cutting-edge features, while other stuff has been around for quite a while already, but I just have little to no experience with it.
The initial-letter property specifies size and sink for initial letters.
@supports (-webkit-initial-letter: 1) or (initial-letter: 1) {
p::first-letter {
-webkit-initial-letter: 3;
initial-letter: 3;
}
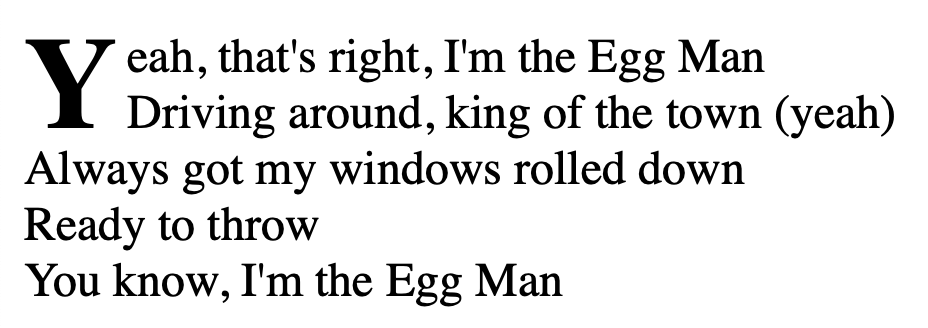
}The property takes two arguments. The first one defines the size of the initial letter in terms of how many lines it occupies. The optional second argument defines the number of lines the initial letter should sink. If it's omitted, it equals the initial letter size.
p::first-letter {
initial-letter: 2;
}
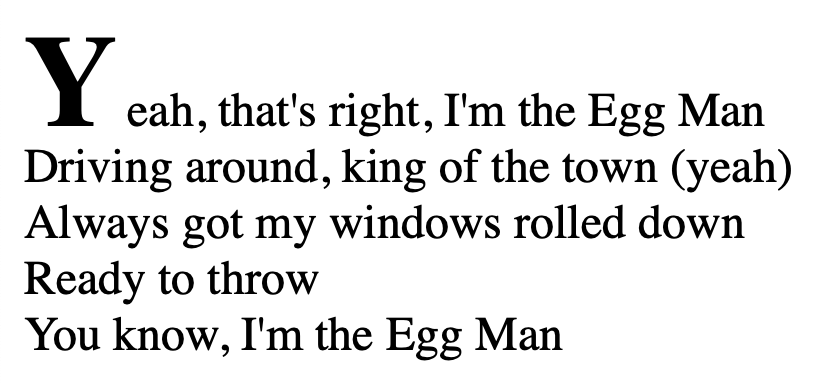
1 as the second argument indicates a raised initial.
p::first-letter {
initial-letter: 2 1;
}
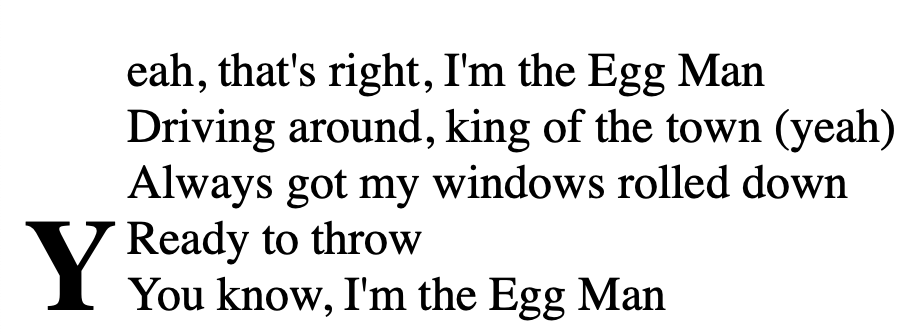
Values greater than 1 indicate a sunken initial letter.
p::first-letter {
initial-letter: 2 5;
}
Note: This property is currently only supported in Safari with a prefix, but it's coming to Chromium browsers soon.
Further reading
- Greater styling control over type with `initial-letter`
- 6.3. Creating Initial Letters: the initial-letter property
Overview: 100 Days Of More Or Less Modern CSS