Day 23: the lab() color function
posted on
It’s time to get me up to speed with modern CSS. There’s so much new in CSS that I know too little about. To change that I’ve started #100DaysOfMoreOrLessModernCSS. Why more or less modern CSS? Because some topics will be about cutting-edge features, while other stuff has been around for quite a while already, but I just have little to no experience with it.
The lab() color function allows you to pick colors from the CIELAB color space, which is device-independant and covers the entire gamut (range) of human color perception.
Currently, the CSS colors we can define are in the sRGB color space. For the longest time, professional monitors weren’t able to display all possible colors in this range. So, using sRGB colors was absolutely sufficient, but that’s not true anymore. Nowadays, monitors can display much more colors than exist in the sRGB color space. With lab() we get access to these colors (currently Safari 15+ only).
The function takes 3 space-separated values.
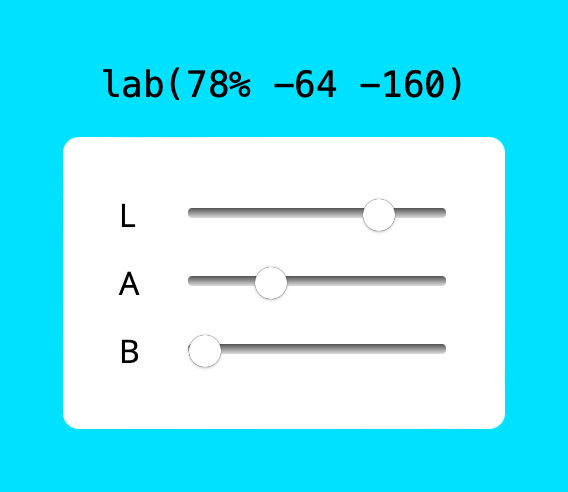
div {
background-color: lab(78% -64 -160);
}
l - lightness
The first value defines the lightness. It's typically a number between 0% (representing black) and 100% (representing white). It's typically a number between 0% and 100% because the value can exceed 100% up to 400% representing extra-bright whites on some systems.
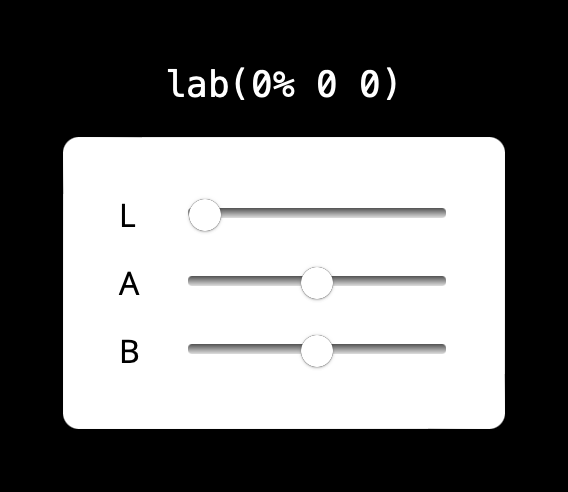
div {
background-color: lab(0% 0 0);
}
a-axis and b-axis
The a and b axes convey hue. The value for each axis is theoretically unbounded, but in practice doesn't exceed -160 and 160.
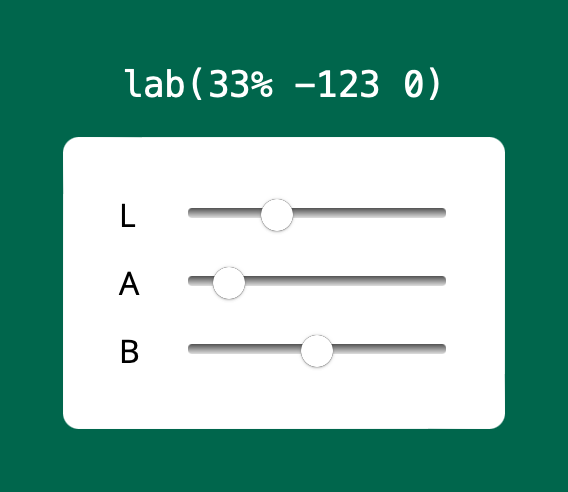
Negative values along the a-axis are green. Positive values are red.
div {
background-color: lab(33% -123 0);
}
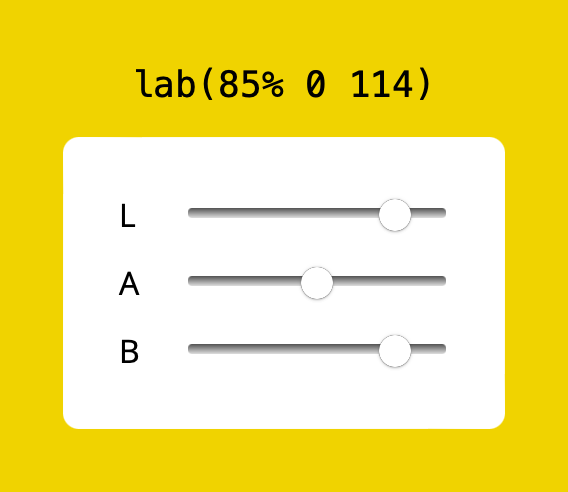
Negative values along the b-axis are blue. Positive values are yellow.
div {
background-color: lab(85% 0 114);
}
Further reading
- A Guide To Modern CSS Colors With RGB, HSL, HWB, LAB And LCH
- LCH colors in CSS: what, why, and how?
- 10.1. CIE Lab and LCH
- lab() on caniuse
Overview: 100 Days Of More Or Less Modern CSS